
Рисунки
Рисунки в Интернете
На Web-страницах можно использовать только те типы рисунков,
которые могут выводить на экран браузеры. Рисунки Web-страниц
обычно занимают намного больше места, чем текст, поэтому в сети
Интернет используют такие способы кодирования, при которых
информация находится в сжатом виде и расраковывается браузером в момент
вывода рисунка на экран.
В настоящее время поддерживаются следующие три формата:
GIF, JPEG и PNG.
Более подробно об этих форматах рассказано на врезках в
правой части страницы.
На больших сайтах может использоваться очень много
рисунков. Чтобы легче было разбираться в файлах, все рисунки
обычно размещаются в отдельном подкаталоге, который часто
называют IMAGES.
Фон страницы
Рисунок можно установить в качестве фона страницы. Для этого используется
параметр BACKGROUND тэга
BODY. Если указано только имя файла,
рисунок должен находиться в том же каталоге, что и сама Web-страница.
<BODY BACKGROUND="lake.jpg">
Можно указать также относительный адрес файла (так же, как в ссылках) или
URL (см. раздел Ссылки).
Если рисунок меньше, чем
размер окна браузера, фон будем вымощен рисунками-прямоугольниками как
плиткой. Поэтому для фона используют специальные рисунки, которые не
дают швов при стыковке. Для сравнения ниже показаны примеры фонов
с хорошей и плохой стыковкой.
Вообще нежелательно использовать рисунок в качестве фона,
потому что он отвлекает от чтения текста и рассеивает внимание. Поэтому
для сайтов, в которых важнее всего — текст, рекомендуется использовать
только одноцветный фон.
Если же по каким-то причинам надо сделать фон-рисунок, он не должен
мешать чтению текста, как в приведенном ниже примере:
Обычно фоновый рисунок прокручивается вместе с текстом, однако
можно запретить прокрутку фона, задав параметр
BGPROPERTIES="fixed" тэга
BODY:
<BODY BACKGROUND="lake.jpg" BGPROPERTIES="fixed">
Рисунки в документе
Для вставки рисунка в Web-документ используется
тэг <IMG> (от английского image — изображение).
Этот тэг имеет несколько параметров, из которых обязателен лишь SRC
(от английского source — источник), который указывает, где находится рисунок.
Если рисунок надо искать в том же каталоге, что и сама страница, надо просто написать имя файла.
Можно указать также относительный адрес файла (так же, как в ссылках) или URL.
Например:
<IMG SRC="image1.jpg">
<IMG SRC="images/image2.jpg">
<IMG SRC="http://server/images/image3.jpg">
Рисунок image1.jpg находится в текущем каталоге, рисунок
image2.jpg — в соседнем каталоге IMAGES, а
image3.jpg — на сервере в Интернете.
Выравнивание
Рисунок воспринимается браузером как «большая буква» в тексте.
Поэтому важно указать правильное выравнивание в параметре
ALIGN тэга IMG.
Например:
<IMG SRC="image.jpg" ALIGN="left">
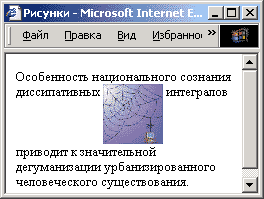
Существует следующие варианта выравнивания:
- top — по верхней границе текущей строки
- bottom — по нижней границе текущей строки
(такой тип выравнивания устанавливается по умолчанию)
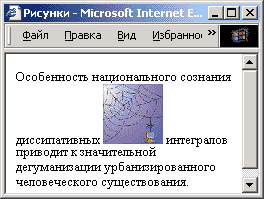
- middle — по середине текущей строки
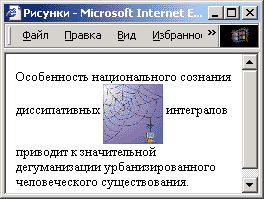
- left — по левой границе абзаца с обтеканием текстом
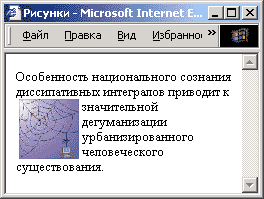
- right — по правой границе абзаца с обтеканием текстом
| top |
 |
bottom |
 |
|
 |
| middle |
|
left |
 |
|
 |
| right |
|
|
 |
|
|
Чтобы начать новую строку после рисунка, для которого установлено обтекание текстом,
используется специальный вариант команды <BR>
с параметром CLEAR, который показывает способ выравнивания
рисунка (left или right).
В следующем примере слева приведен HTML-код, а справа — изображение в окне браузера.
|
<BODY>
<IMG SRC="web.jpg" ALIGN="left">
Одно физическое тело захотело поменять три своих
старых варежки на что-нибудь хорошее.
<BR CLEAR="left">
До самого вечера тело с варежками то меняло
направление своего движения, то останавливалось, то снова
приходило в движение.
</BODY>
|
 |
Отступы
Если рисунки прилегают вплотную к тексту, это мешает читать. Поэтому
рекомендуется делать отступы, отделяющие рисунок от текста.
Вертикальные и горизонтальные отступы задаются в параметрах
VSPACE (от английского vertical space - вертикальный отступ) и
HSPACE
(от английского horizontal space - горизонтальный отступ) тэга IMG.
Рисунок в первом примере вставлен без указания отступов
<IMG SRC="image.jpg" ALIGN="left">
а рисунок справа — с отступами в 10 пикселов:
<IMG SRC="image.jpg" ALIGN="left" VSPACE="10" HSPACE="10">
Другие параметры
Тэг IMG имеет и другие параметры, наиболее важные
из которых следующие:
- WIDTH — ширина рисунка в пикселах
- HEIGHT — высота рисунка в пикселах
- ALT — текстовое описание
- BORDER — ширина рамки вокруг рисунка
Если размеры рисунка не указаны, они определяются из файла (для этого,
естественно, надо загрузить файл из Интернета). Если указанные
размеры не совпадают с размерами рисунка в файле, он будет сжат
или растянут. Рекомендуется всегда указывать размеры рисунка, поскольку
это позволяет браузеру сразу определить размеры области, не
скачивая рисунок.
Описание рисунка в параметре ALT появляется в виде
всплывающей подсказки при наведении курсора мыши на этот рисунок. Кроме того,
если у пользователя отключен вывод рисунков (для ускорения работы),
на месте рисунка выводится текст, заданный в параметре ALT.
Этот параметр, так же, как и размеры рисунка, обязательно указывается на
всех серьезных сайтах.
Вот пример использования этих параметров:
<IMG SRC="photo.jpg" ALT="Моя фотография"
WIDTH="50" height="80" BORDER="0">
Рисунки-ссылки
Рисунки очень часто являются гиперссылками.
Если вы хотите сделать рисунок ссылкой, надо заключить
соответствующий ему тэг <IMG> внутрь тэга
<A> (см. раздел Ссылки).
Например сылка на сайт mail.ru
описывается так:
<A HREF="http://mail.ru">
<IMG SRC="mailru.jpg" BORDER="0">
</A>
При этом на экране браузера вы увидите значок
 ,
который и будет ссылкой. Нулевое значение параметра
BORDER тэга
<IMG> служит для того, чтобы избавиться от синей
границы вокруг рисунка-ссылки.
,
который и будет ссылкой. Нулевое значение параметра
BORDER тэга
<IMG> служит для того, чтобы избавиться от синей
границы вокруг рисунка-ссылки.
Следующий раздел посвящен описанию таблиц
в языке HTML.